Be inspired: шрифт усьому голова #4🥪
Ви не дизайнер, якщо не чули про важливість типографіки в цій індустрії. Як то кажуть, це основа основ, наше 2+2, або ж мастхев разом із знанням композиції, перспективи та кольорознавства. Але якщо раптом (будь ласка, тільки не зізнавайтеся вголос😨) ваш креативний мозок таки оминув цю тему, то радимо поскролити статті в Google (хоча б клік сюди чи сюди) та подивитись кілька лекцій в Youtube, як наприклад:
Дизайнери-початківці помилково біжать одразу купувати продукцію Wacom та запасатися цілим букетом програм, бо ти шо, який ти дизайнер без цього, але ми ж люди освіченні, ми спочатку досліджуємо основи, серед яких і шрифтознавство. Навіщо? Бо це один із найголовніших складників візуальної комунікації в дизайні. І є стііііііііільки варіантів створеня чогось нового з простого тексту, що дух захоплює. Тому ми й підготували для вас маленьку дозу шрифтової естетики. Поїхали!:)
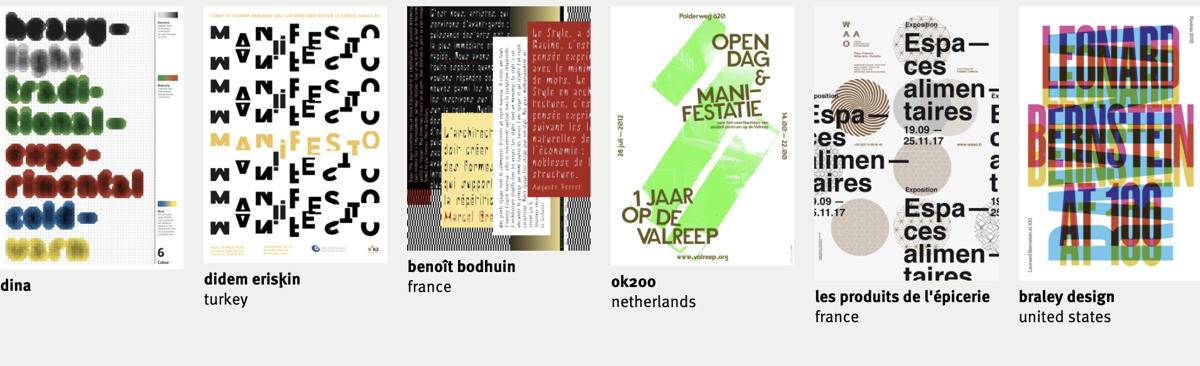
Так-так сен-сею, не більше трьох шрифтів для одного візуалу. Але ж бувають експериментальні виключення й ой які гарні…


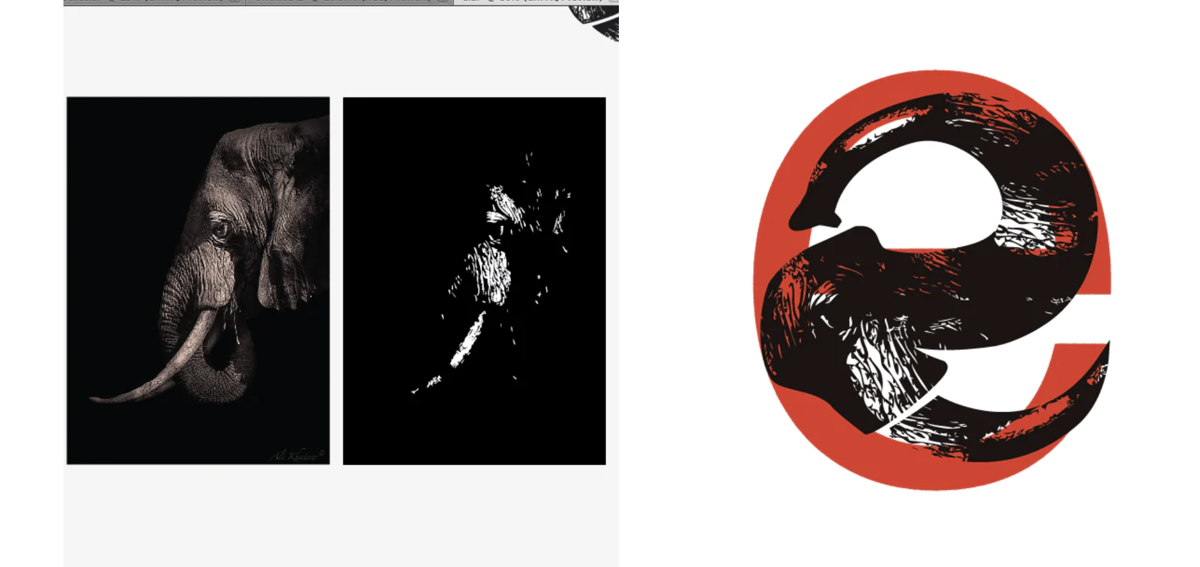
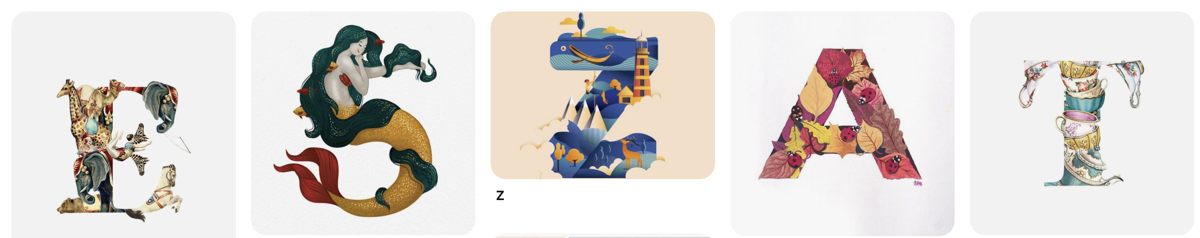
У дитинстві ми всі фантазували, роблячи ставки, на що ж більше схожа та, чи інша хмарина. Тепер же таким полем для фантазії спокійно може стати шрифт.


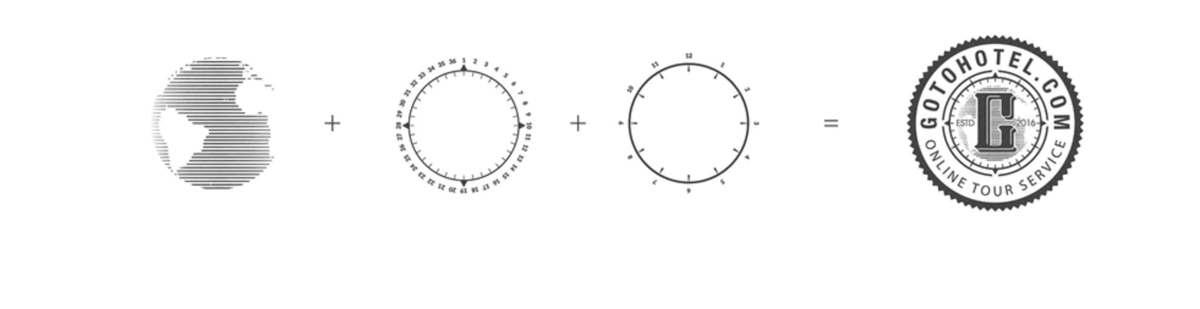
Ми там вже щось згадували про основи композиції, перспективи та шрифтів? То тепер ловіть трьох одним махом:



Розбавимо візуальне натхнення для вас цікавим дослідженням

У 2012 році The New York Times проводився експеримент під назвою «Ви оптиміст чи песиміст?», В якому учасники повинні були прочитати уривок з книги і відповісти «так» чи «ні» на декілька запитань. Мета експерименту: визначити, чи впливає накреслення шрифтів на довіру читача до тексту. Брали участь 40 тис. Осіб, яким показувався один і той же абзац в різних накресленнях: Comic Sans, Computer Modern, Georgia, Trebuchet, Baskerville, Helvetica.
Результат: текст,
написаний Comic Sans і Helvetica не викликав у читачів довіри, а ось
Baskerville навпаки, викликав згоду, що, за словами психологів, пов'язане з
його формальним видом.

Не менш важливим є і розмір букв, що було підтверджено експериментом в Usability News. Порівнювався ряд поширених в інтернеті шрифтів: Courier New, Georgia, Arial, Century Schoolbook, Times New Roman, Comic Sans, Tahoma, Verdana, які були в розмірі 10, 12, 14 пунктів.
Результат: шрифти Verdana, Arial, Comic Sans найкраще читаються в розмірі 10, 12 і 14 пунктів, а швидше за все - Times New Roman і Arial. Добре сприйняти інформацію дозволяє Arial 14, Tahoma 10 і Courier 12. Найгірше показав себе Comic Sans (так-так, цей самий, популярний серед аматорів-початківців)


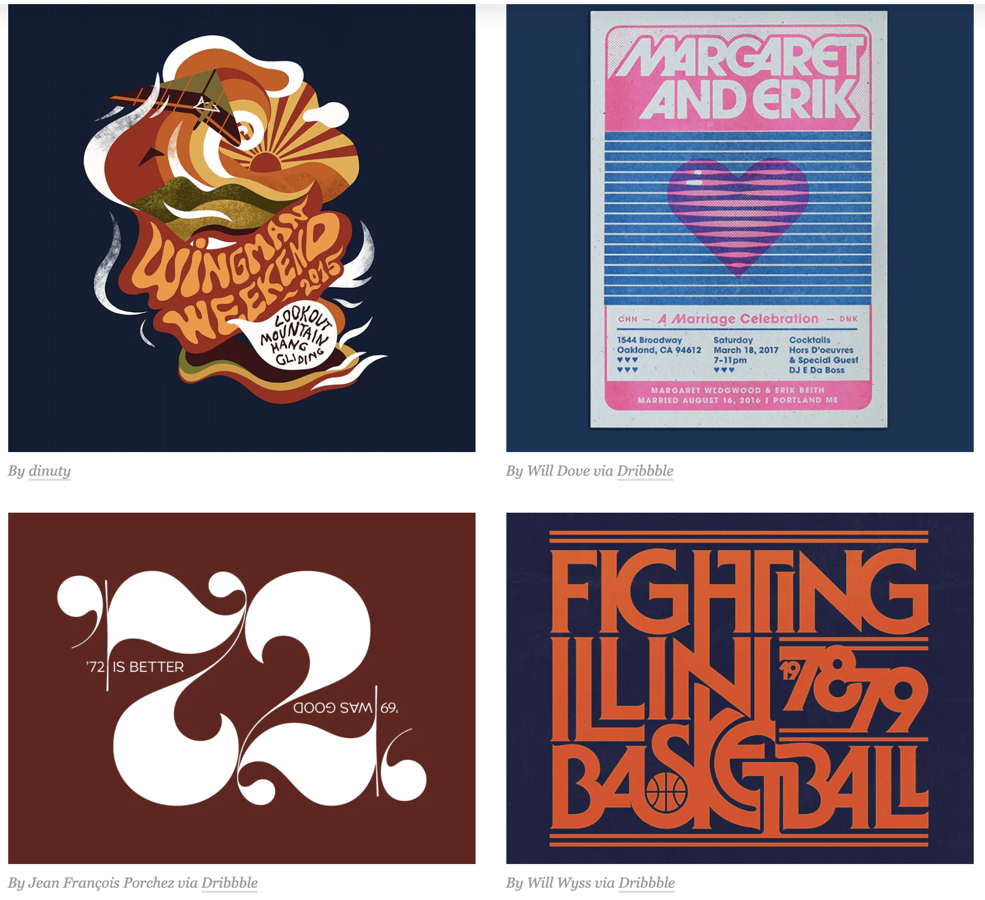
А як вам ідея увімкнути в собі дитину й запустити уяву на повну? Це ніби у стилі «створити щось нове зі стільця і лампочки», однак тут основа – шрифт, а інша частинка залежить від вашої мети.


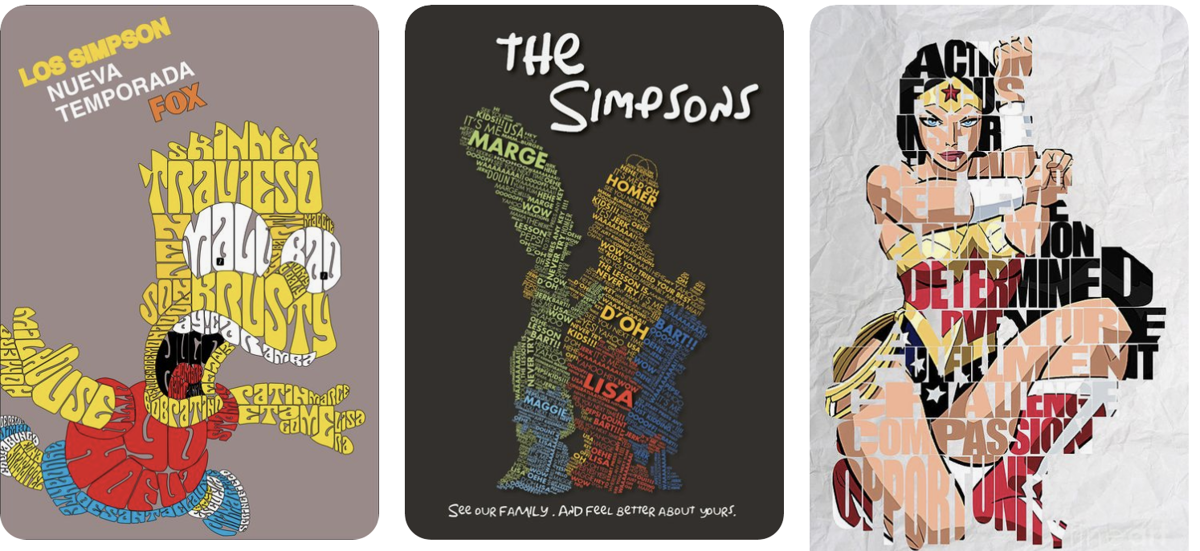
Окей, шрифт з ілюстрацій побачили, а тепер ілюстрації зі шрифтів. Поширено, популярно, круто, ефектно, сучасно. І неабияк чудово пасує для друкованої продукції.

І на завершення
цієї добірки. Трендова анімація + шрифти (чесно, поєднання давнє, але працює
сьогодні по-максимуму, ну, і виглядає круто, класика)
